Dynamic To Top Plugin: To TOPボタンのデザイン・表示位置・スクロールスピードなどがカスタマイズできる
細かくカスタマイズ可能な「トップに戻るボタン」を設置するプラグイン
管理画面でボタンのデザイン・表示位置・スクロールスピードなどを細かく調整できます。
Dynamic “To Top” Plugin
It features an intuitive control panel to style and adjust to each website’s need. The button only appears for JS enabled browsers and can be optionally disabled for mobile visitors.
Image and text version supported.
Options panel to style as desired.
CSS3 created button and hover effect with decent degradation for older browsers.
Caches and minify CSS for better performance.
Ready for internationalization.
Uninstall included.
Ships with Spanish, Castellano, French, Arabic, Persian, Portuguese and Bulgarian translations.
It features an intuitive control panel to style and adjust to each website’s need. The button only appears for JS enabled browsers and can be optionally disabled for mobile visitors.
Image and text version supported.
Options panel to style as desired.
CSS3 created button and hover effect with decent degradation for older browsers.
Caches and minify CSS for better performance.
Ready for internationalization.
Uninstall included.
Ships with Spanish, Castellano, French, Arabic, Persian, Portuguese and Bulgarian translations.
説明動画もあります
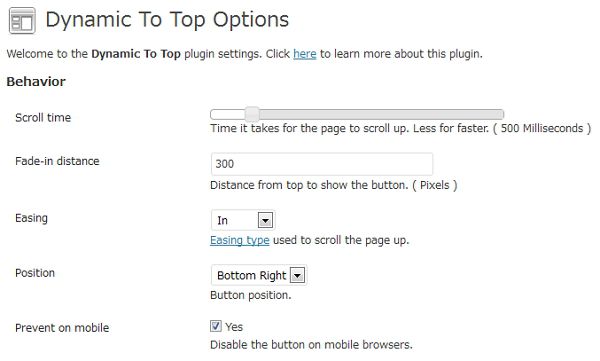
設定画面と設定方法

- Scroll time:画面遷移のスピードを調整します。
- Fade-in distance:ボタンを表示させる位置の設定をします。例:300ピクセル
- Easing:画面移動の挙動を選択できます。
- Position:ボタンをどこに配置するかを設定します。画面右下は「Bottom Right」。
- Prevent on mobile:モバイルブラウザでは非表示にする設定。
Appearanceの設定
- Text Version:オンにするとボタンに文字が使えるようになります。
- Background color:背景色を選択します。
- Border color:ボーダーの色を選択します。
インストール方法
他のプラグイン同様、WordPress管理画面 > プラグイン > 新規追加 >「Dynamic To Top Plugin」で検索
Warning: Undefined variable $related_posts_target in /home/doranekoweb/doranekoweb.com/public_html/web-memorandum/wp-content/themes/dp-lemon-cream/inc/scr/related_posts.php on line 20


よろしければcommentをお願いします