インターネットユーザーの主力は最早モバイル=スマートフォン
今では個人ではPCを持たずにネットはスマホで、という風にインターネットを取り巻く環境が劇的に変化しています。この傾向は今更過去に戻る(主流がパソコンでの閲覧)ことは有り得ないでしょう。企業では少なくとも(事務系)社員数に等しいほどのPC所有、翻って個人ベースではスマホ。WEBサイトも当たり前ですがこれに対応していないと話にならなくなりました。
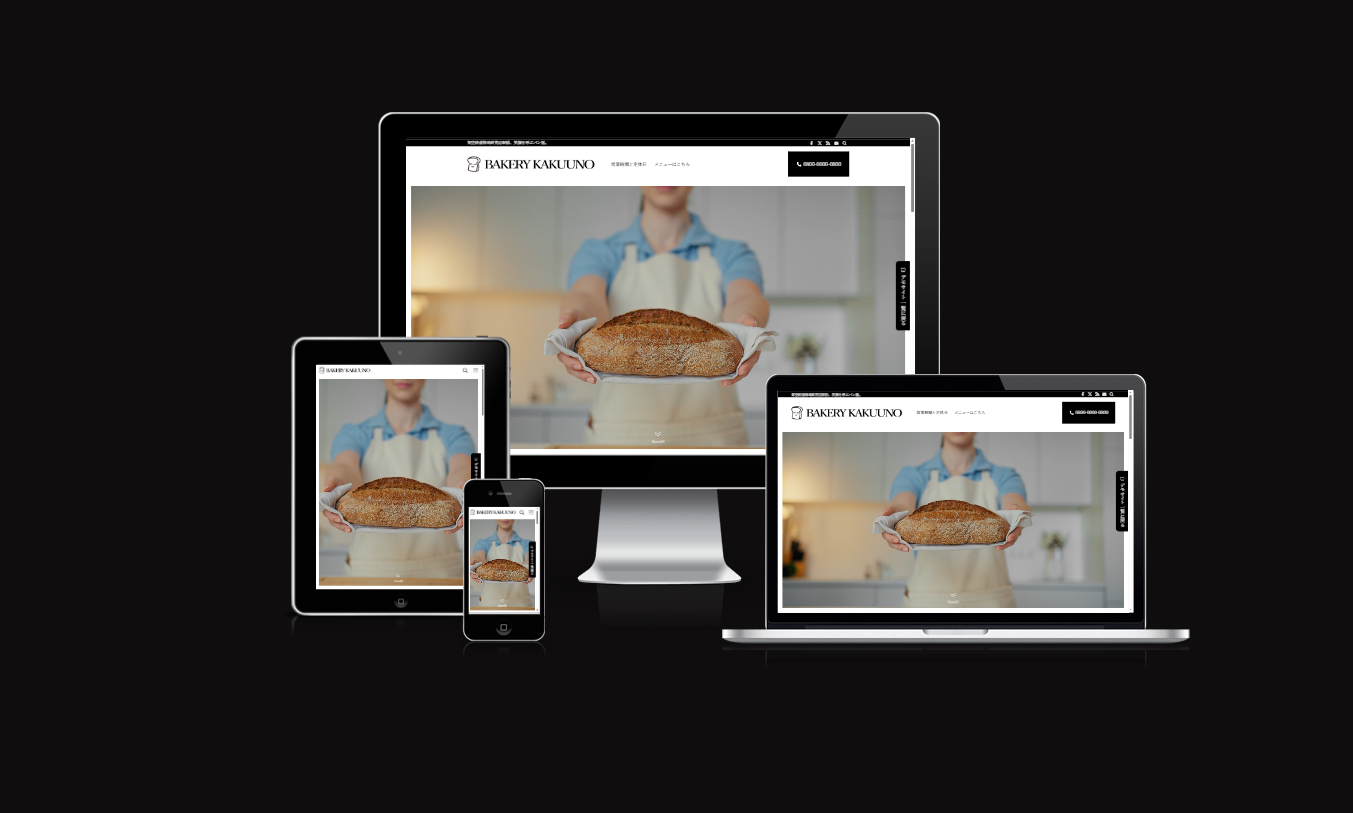
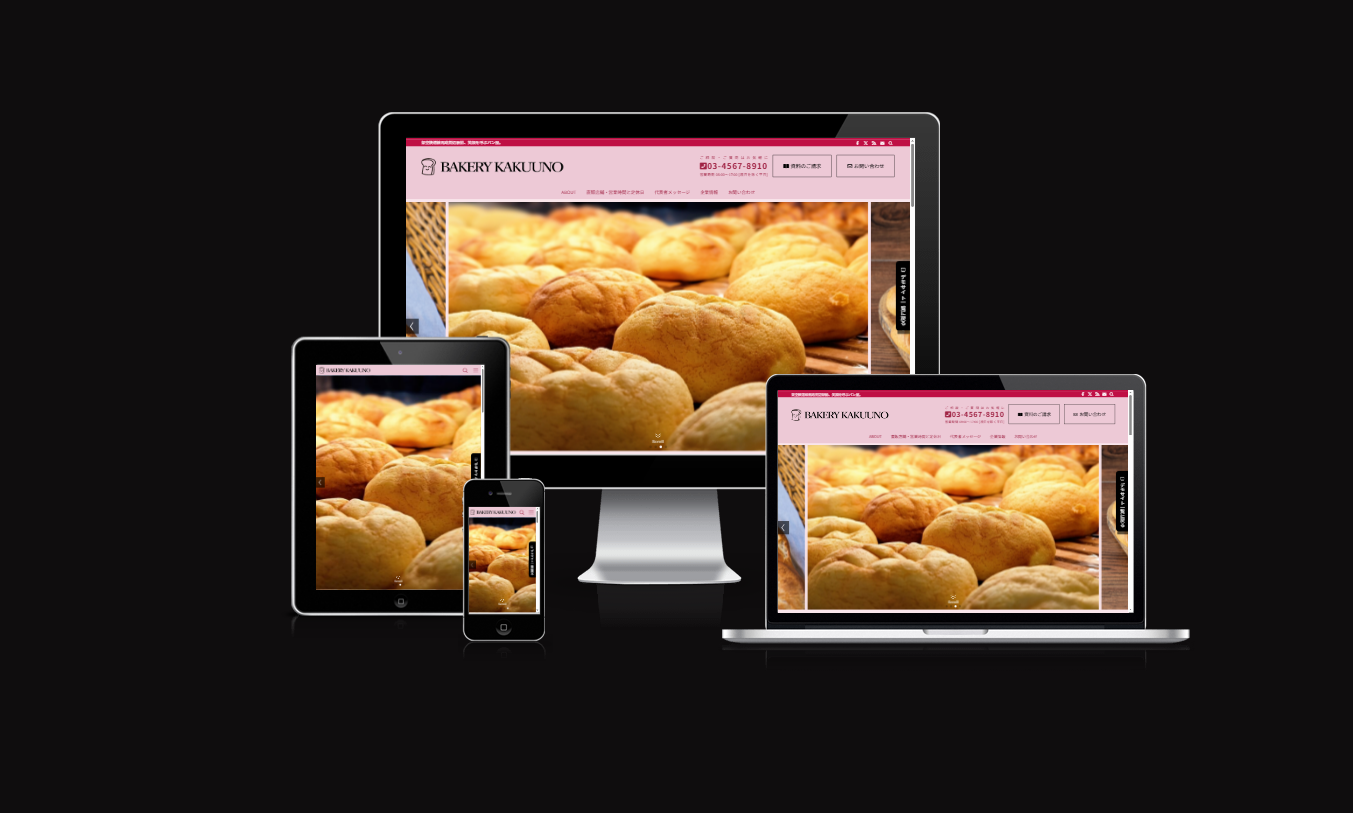
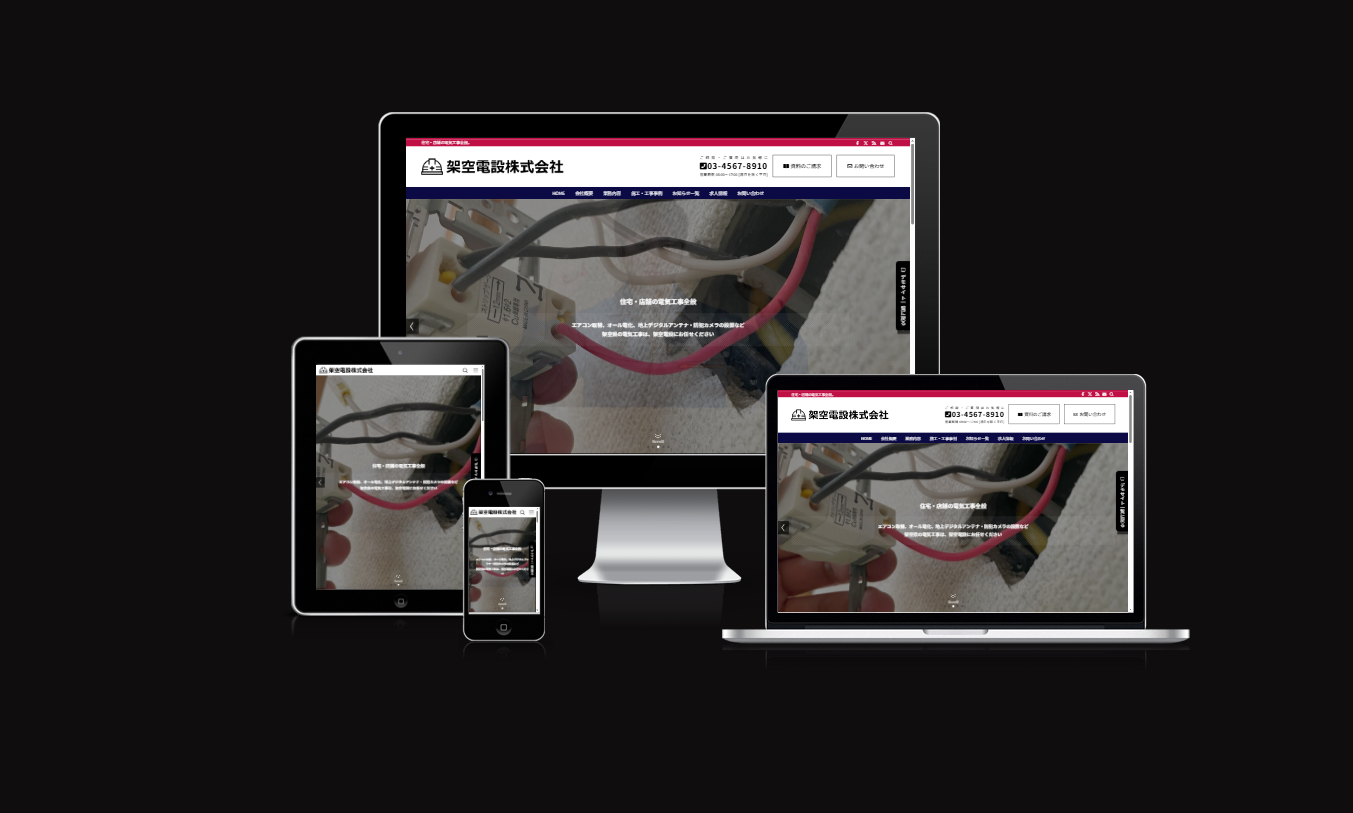
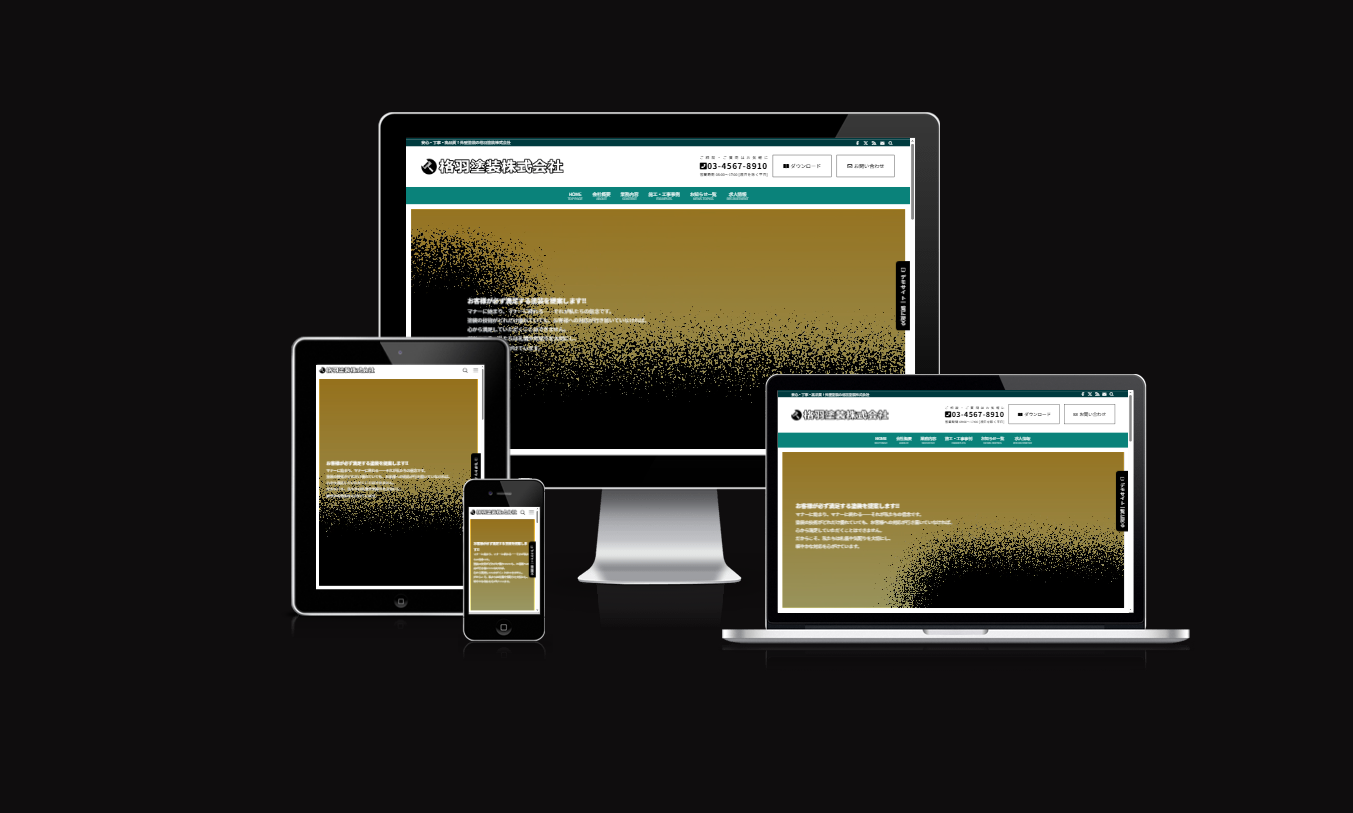
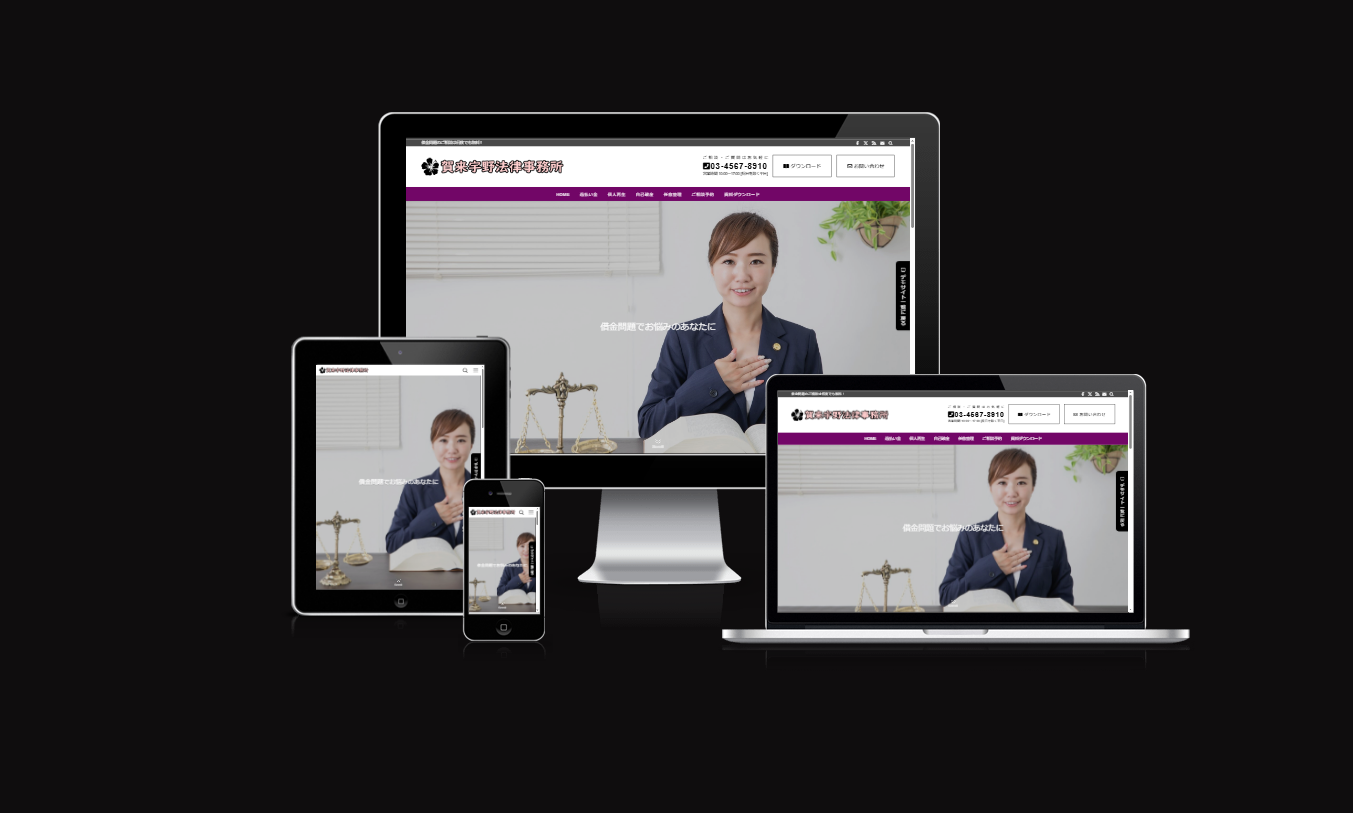
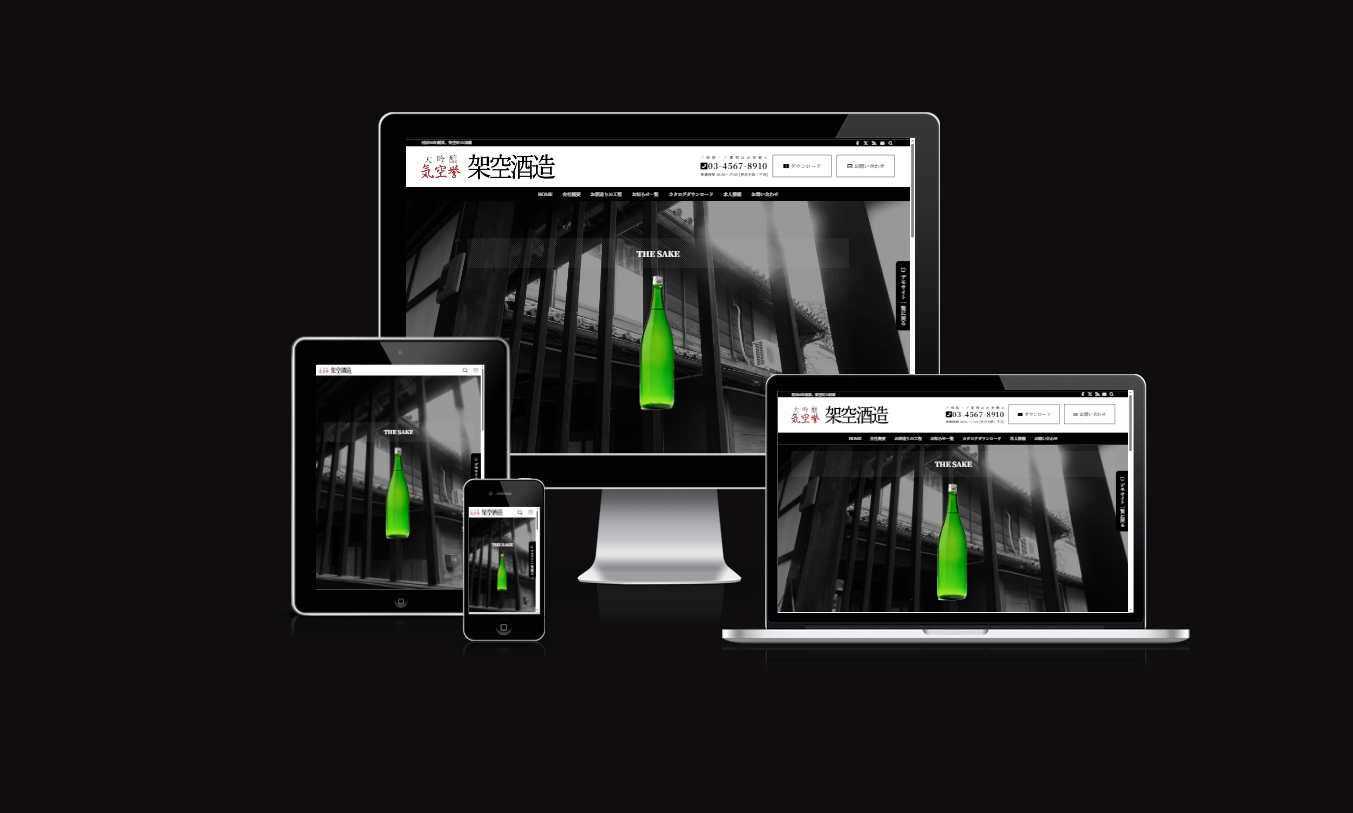
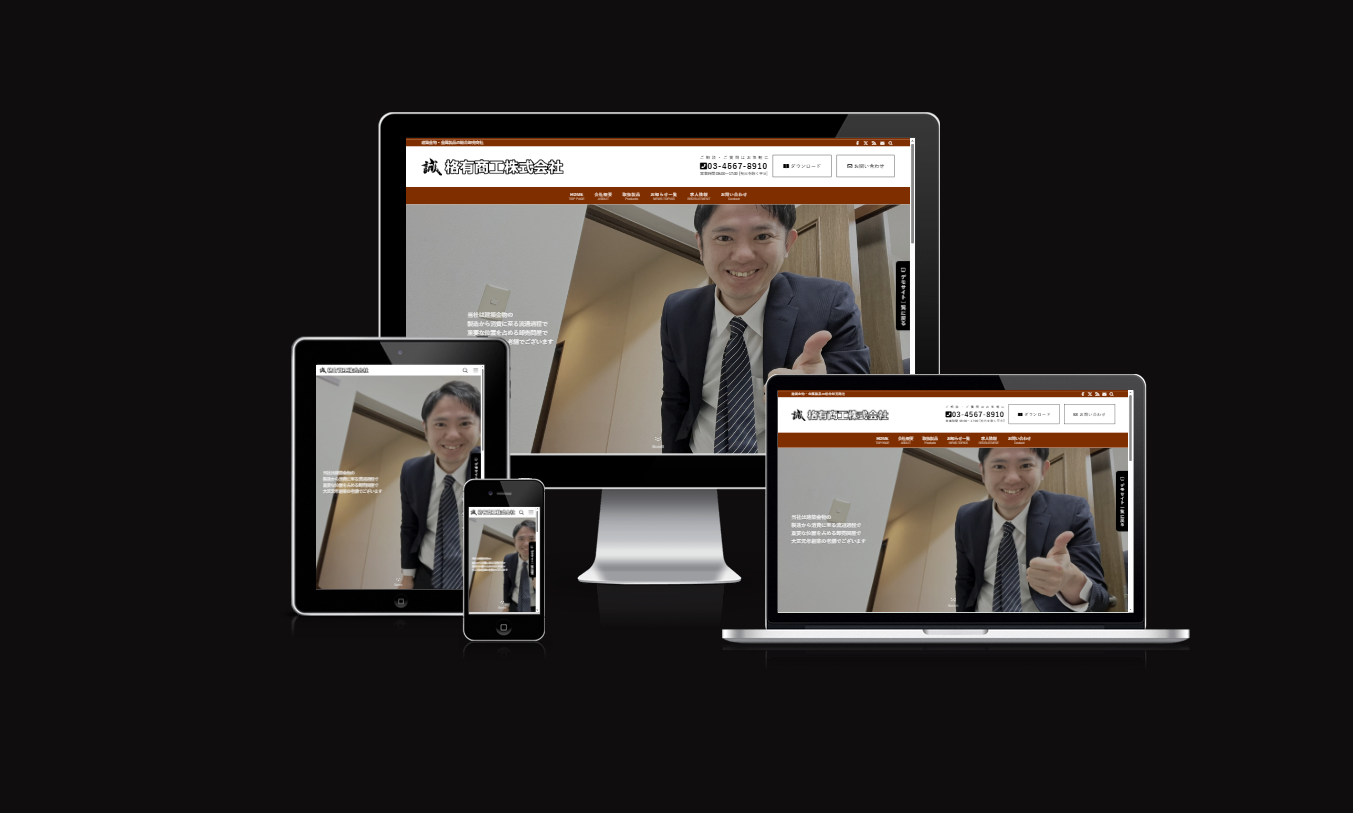
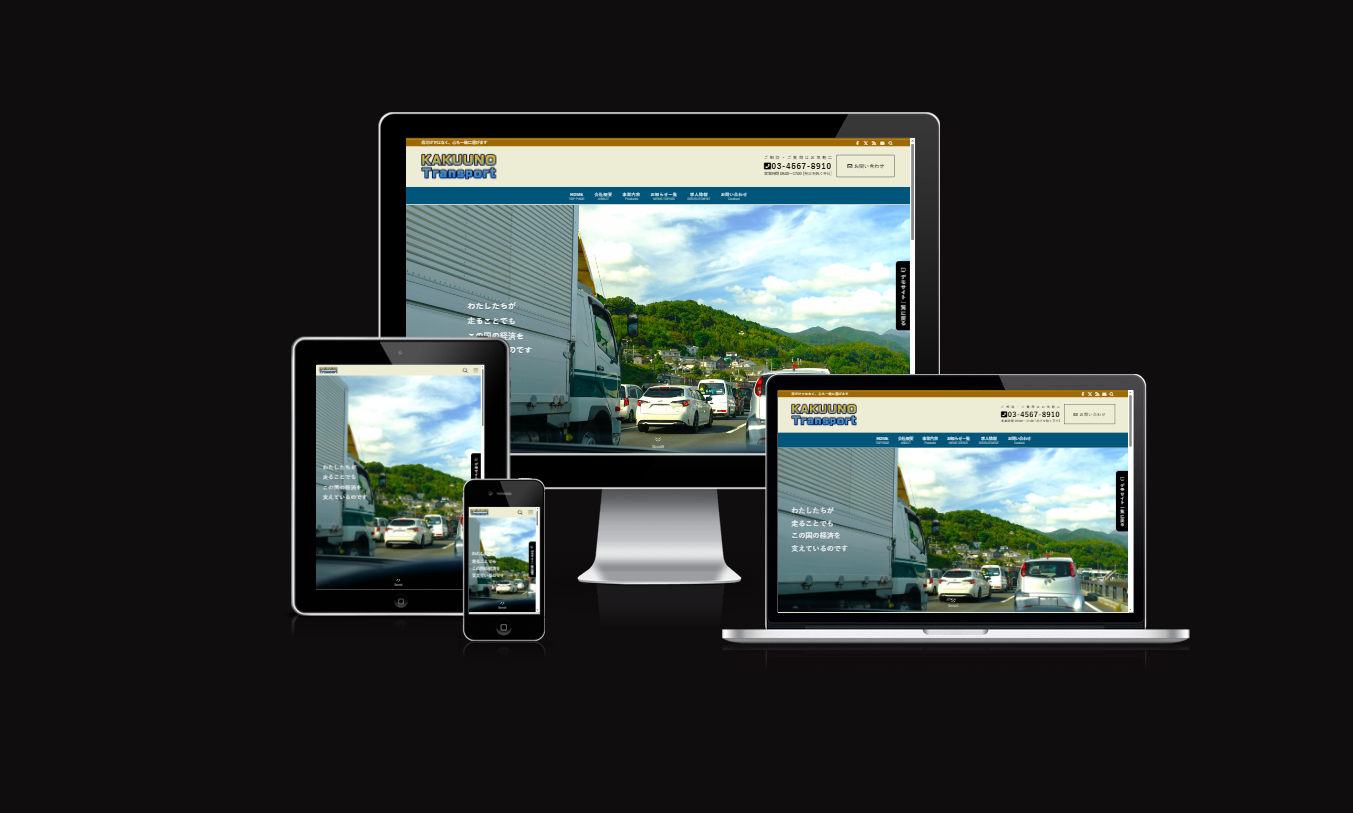
しかし、片方のみではダメ、だからレスポンシブ
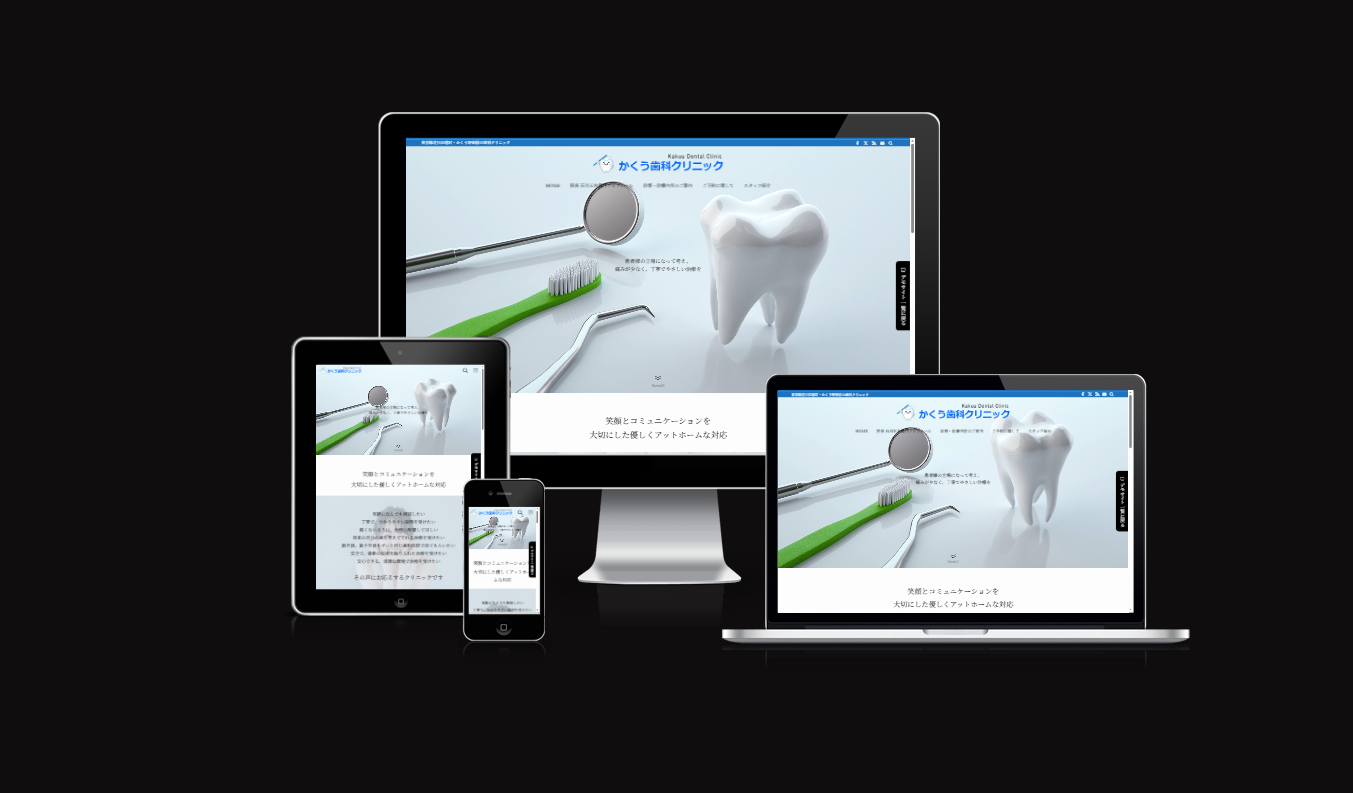
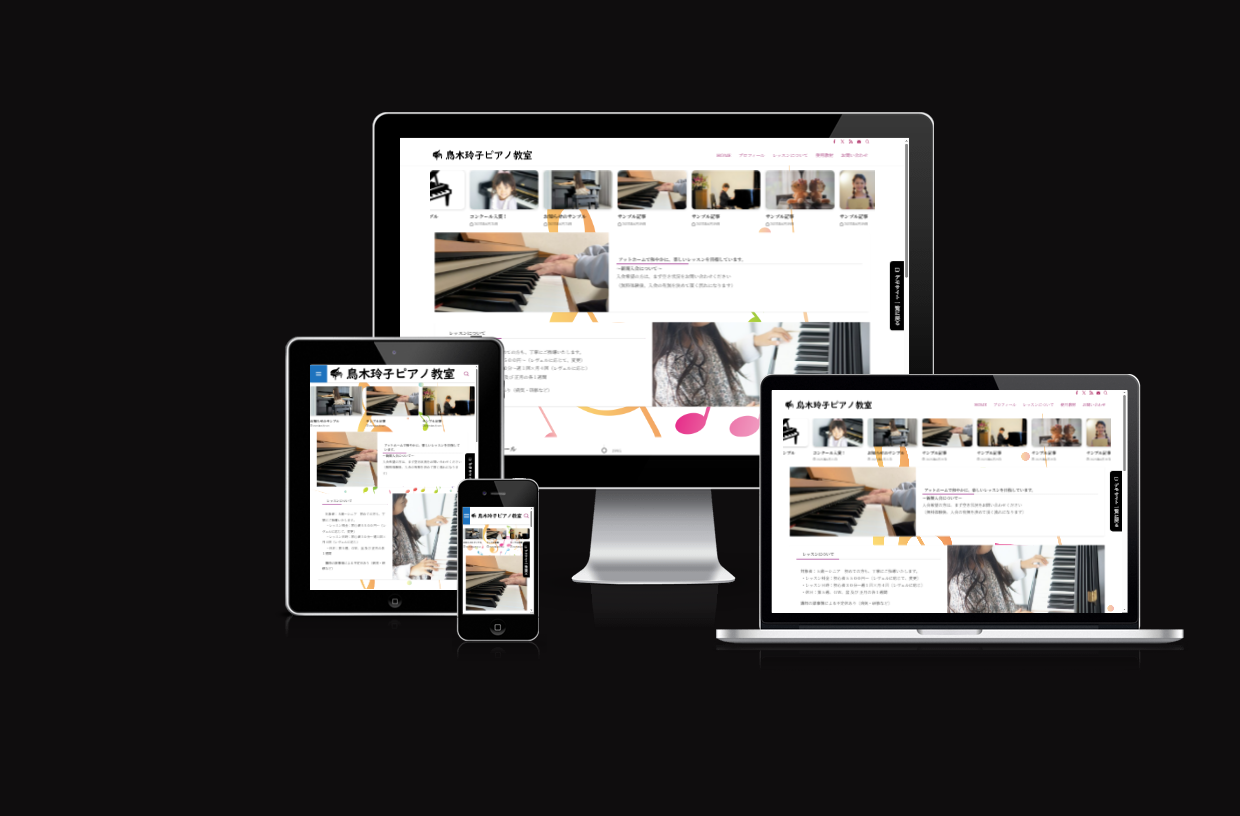
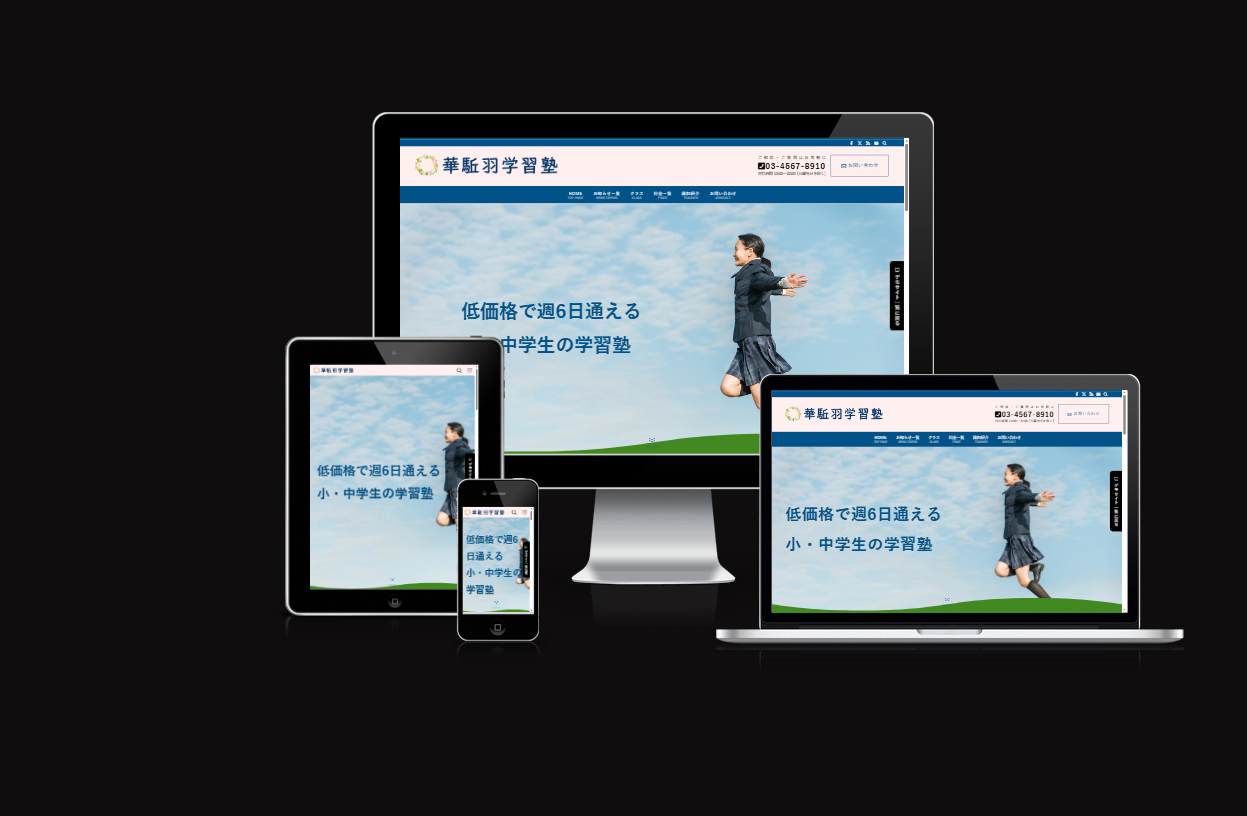
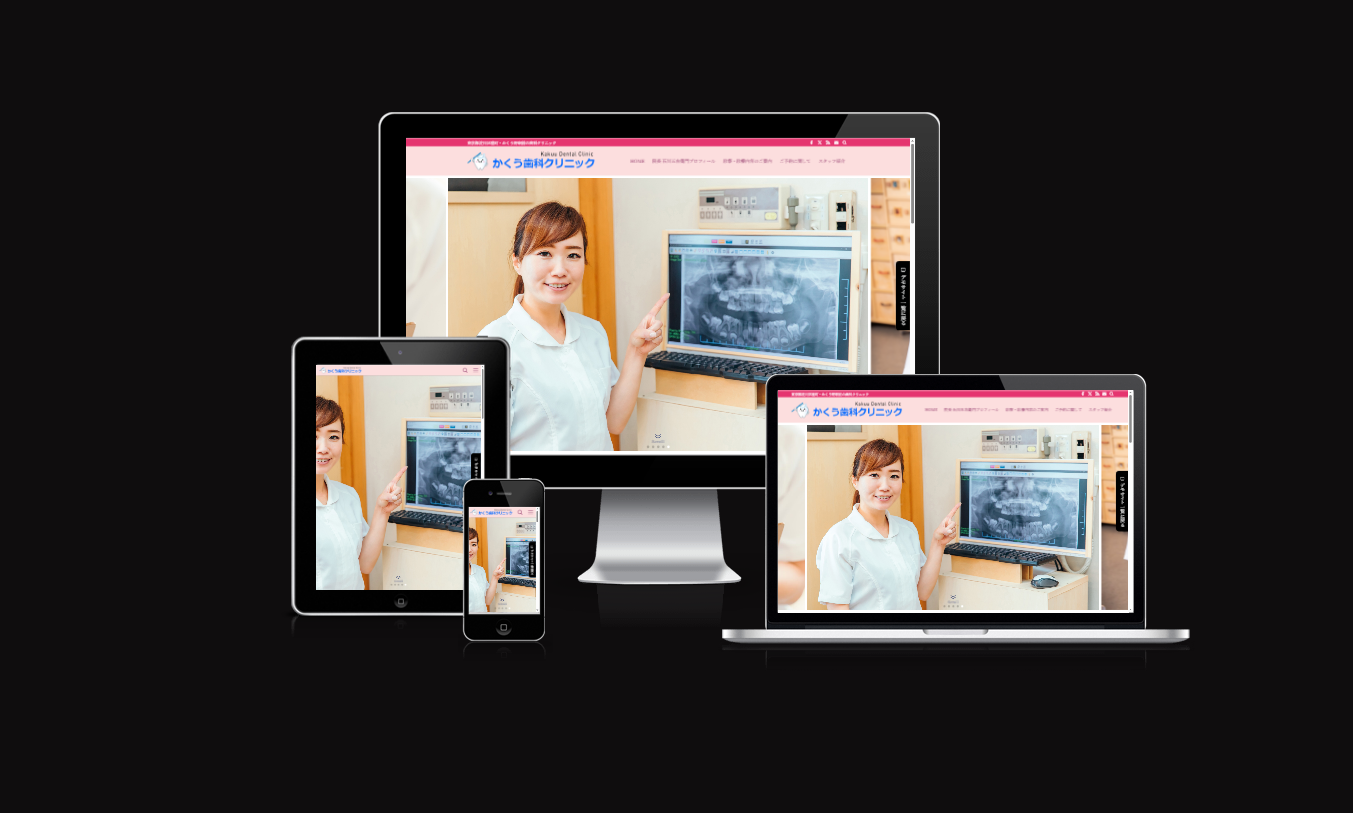
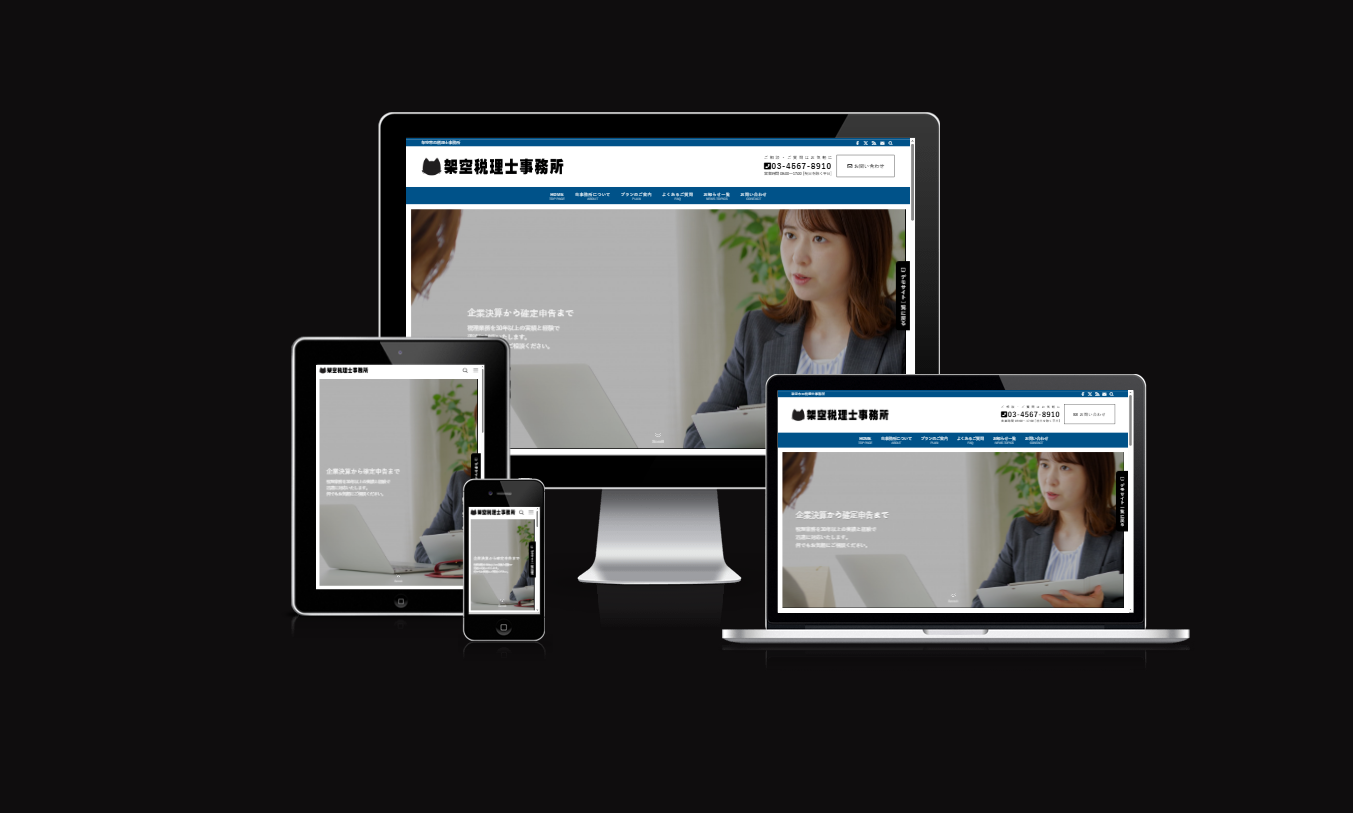
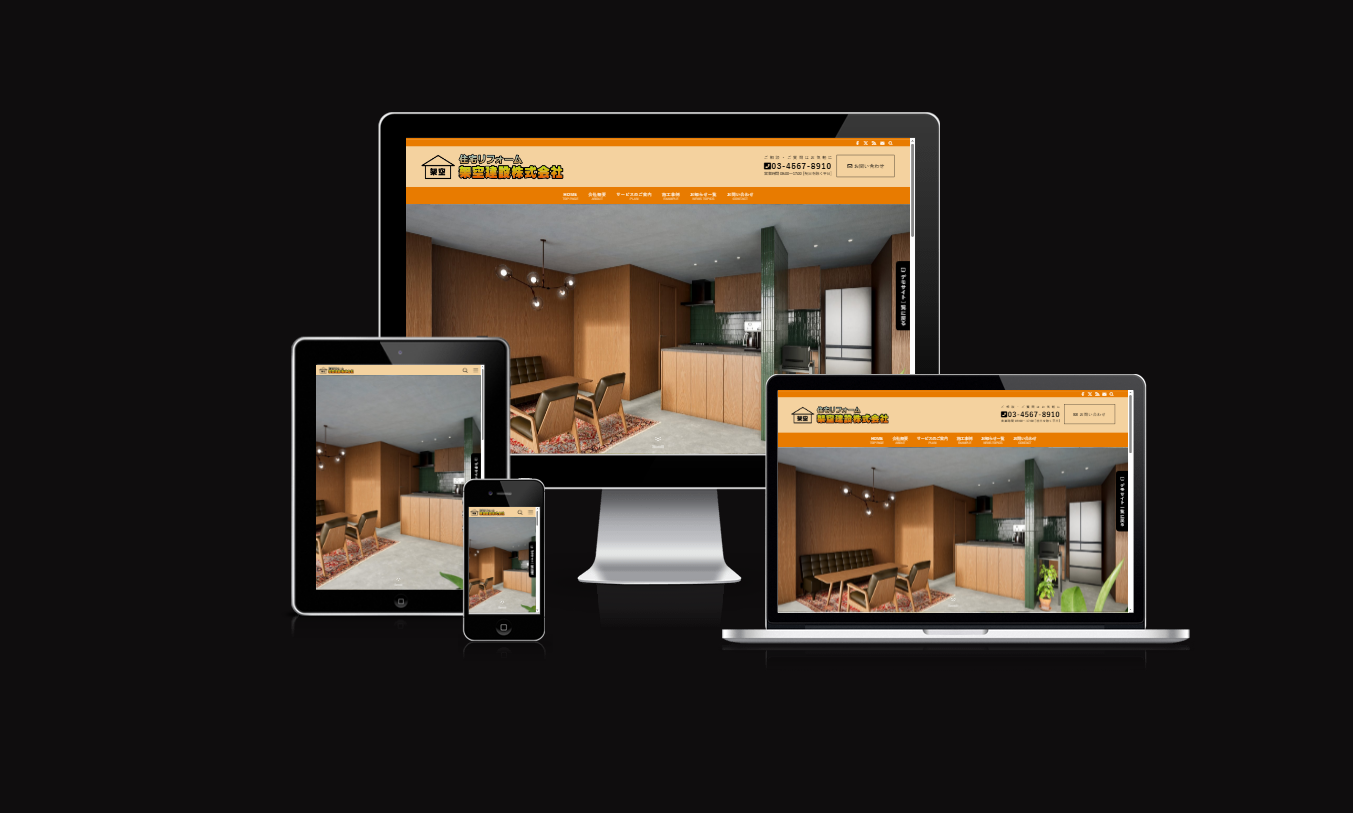
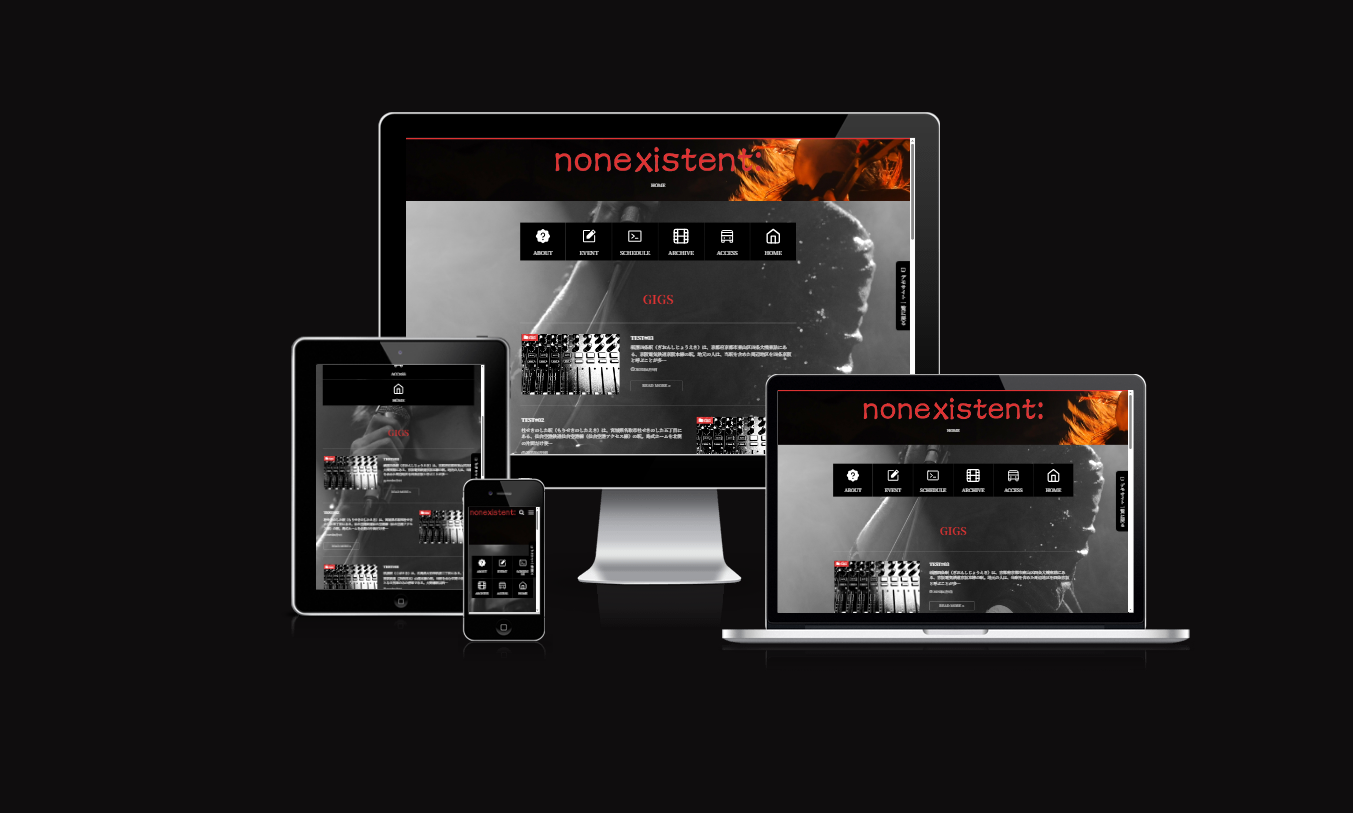
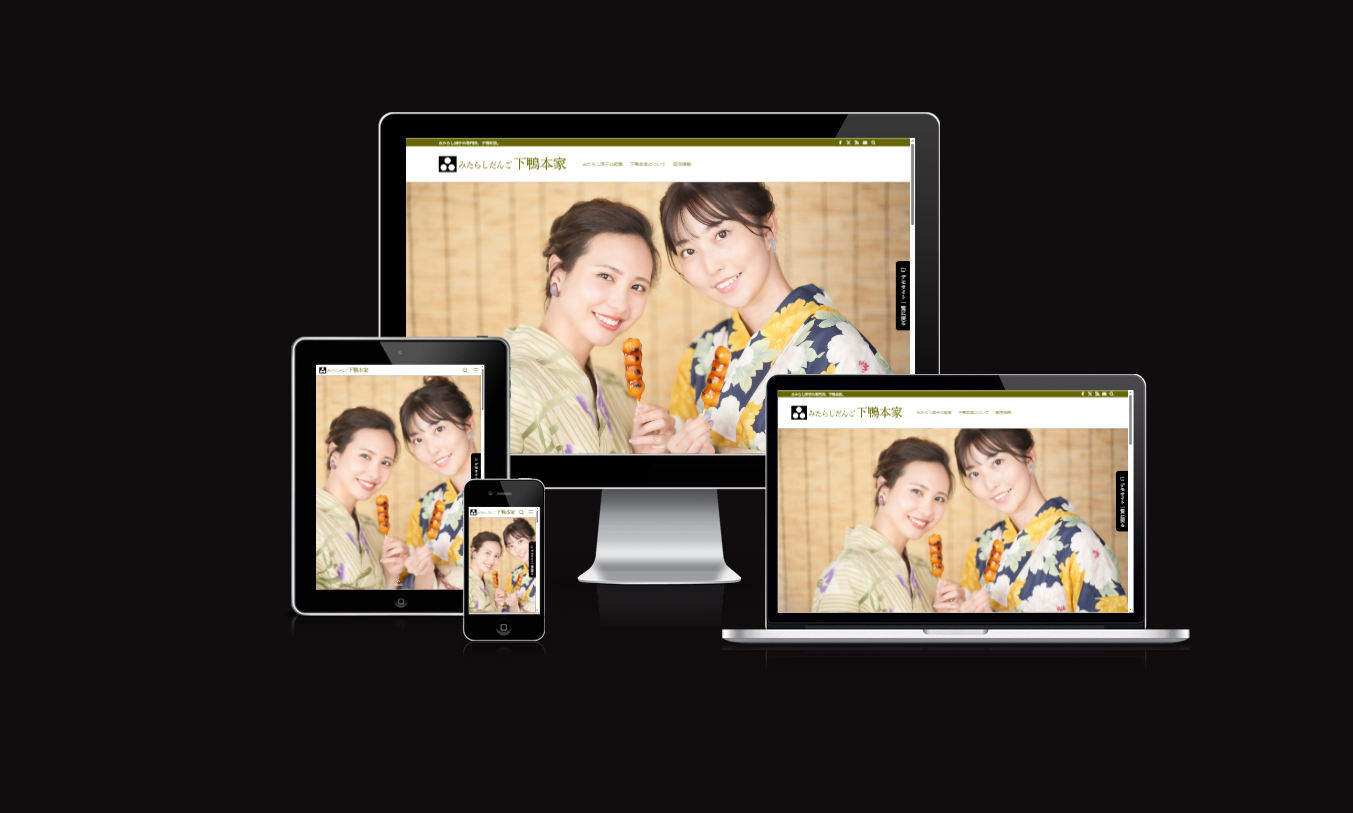
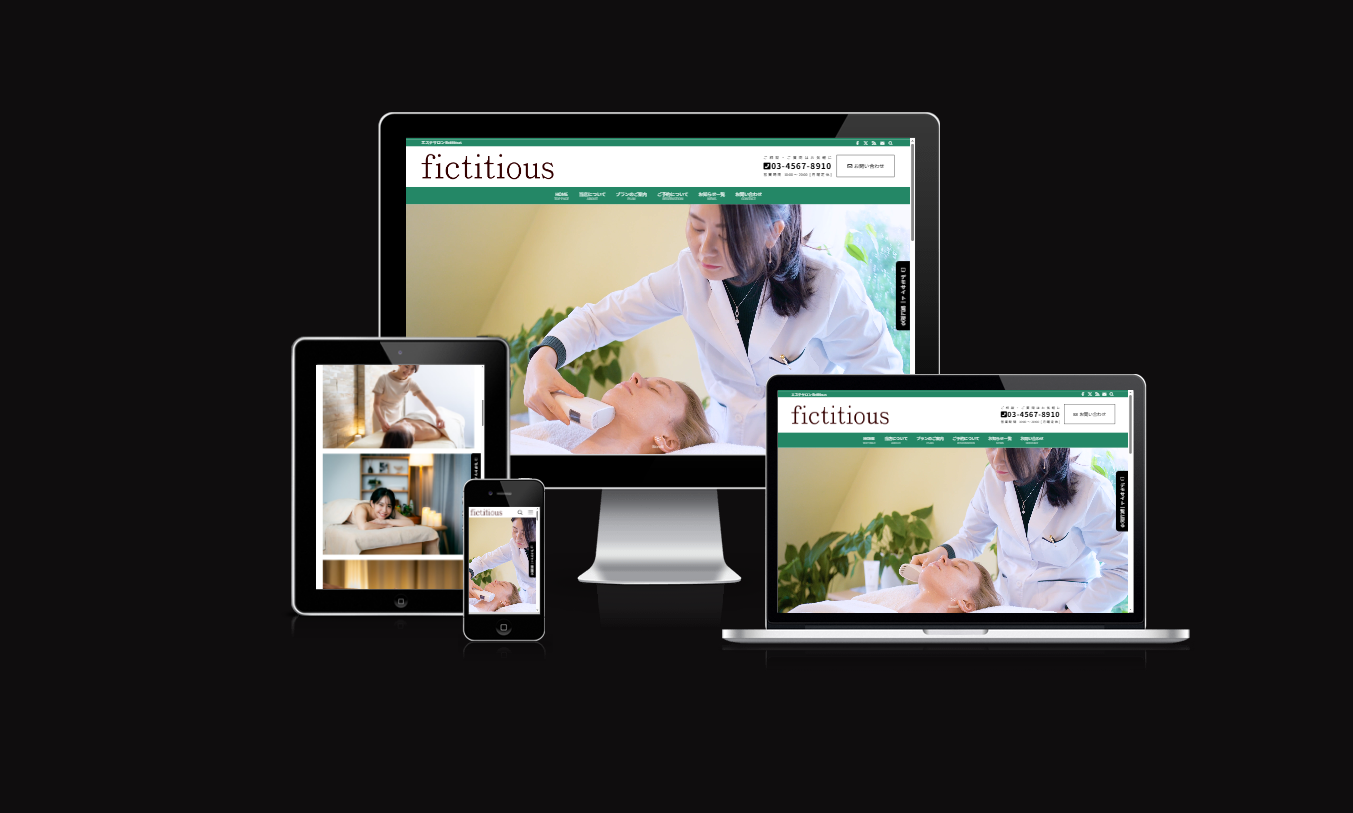
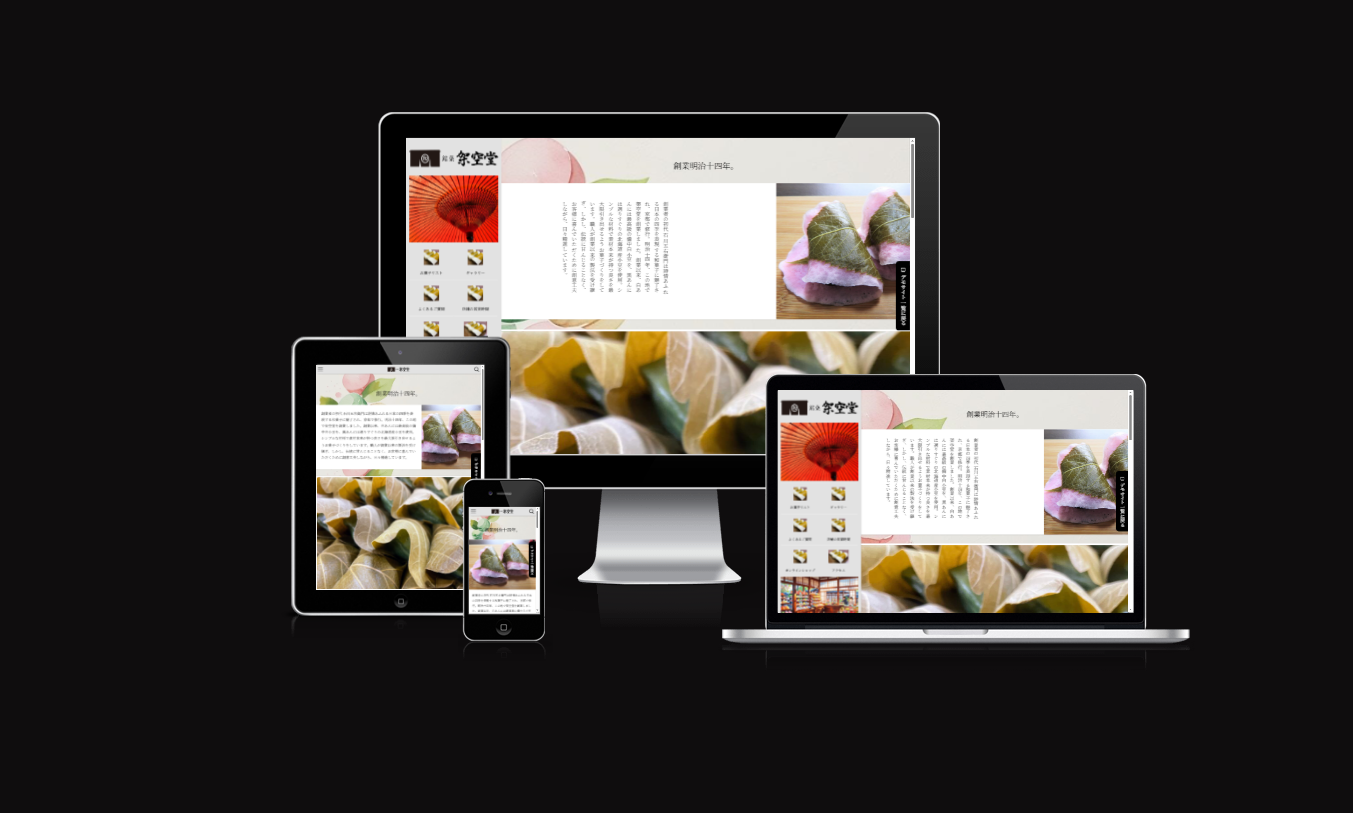
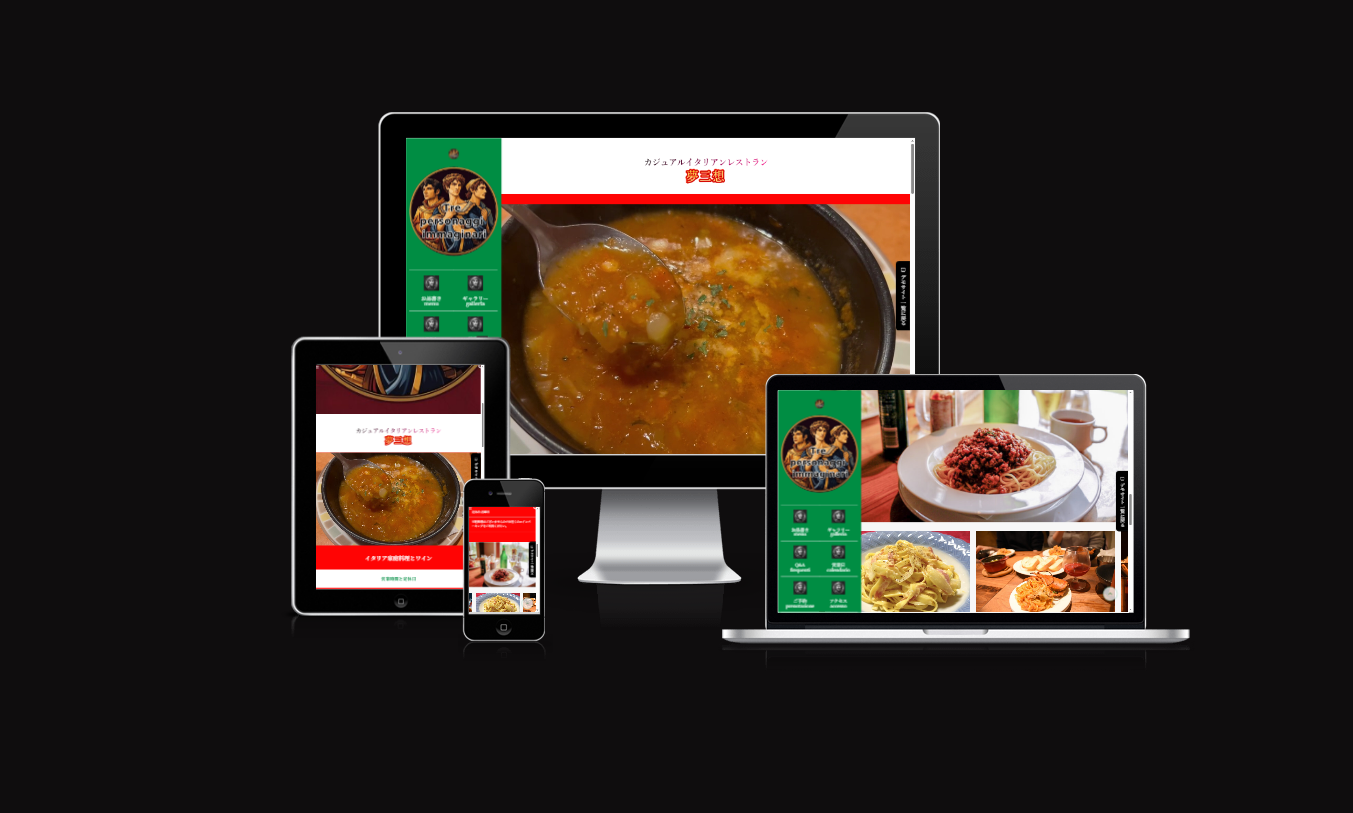
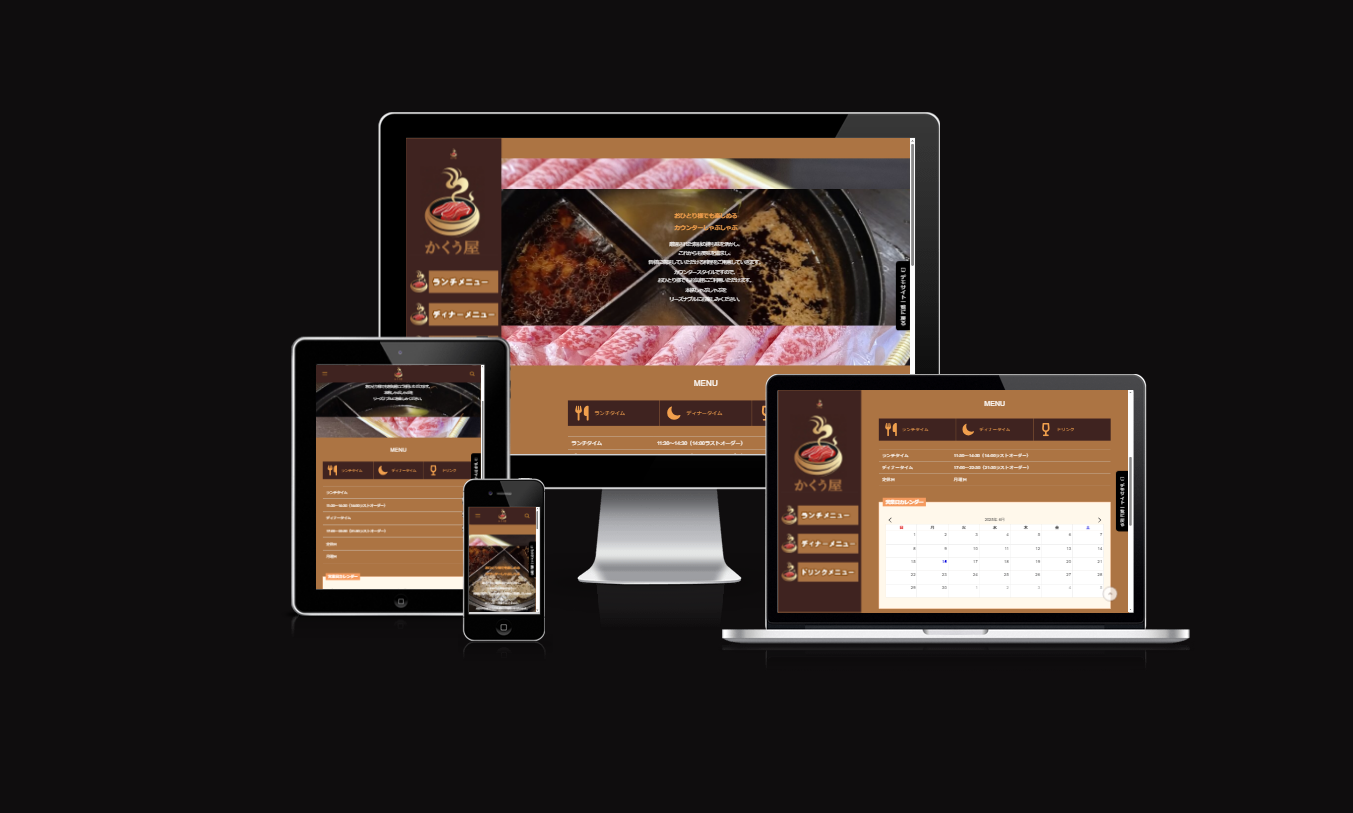
旧来はPC向けサイトとモバイル向けサイトの2種を別に作成する、という時代でした。両方とも重要な閲覧者なんですから、どちらかに対応していれば済む、ということになるわけがありません。単純に考えると手間と費用が倍近くになってしまう、ということですね。そこで主流になったのが「レスポンシブウェブデザイン」という考え方。端的に表現するとデバイス(閲覧端末)の幅によってWEBサイトのデザインを切り替えるという制作方法。これだとPC向けサイトとモバイル向けサイトの2種を別に作成する、ということから解放されるわけです。横に並んでいたコンテンツを、表示幅が狭くなるにしたがって縦に並べ替える、といったような手法を実装するというようなことです。それだけでは「完璧」ではないにせよ、2種を別に作成することなく両方に対応できるということで、今では「レスポンシブウェブデザイン」が当たり前・必要不可欠となりました。Wordpressは「レスポンシブウェブデザイン」を標準で装備しています。これも我々がWordpressを使ってWEBサイトを制作する理由の一つです。
GoogleによるWEB評価でのSEOにも差がつく事態に
Google検索がパソコンで使用されるよりも、モバイル端末で使用される方が多くなったという背景があり Googleは2015年4月・2016年5月に「モバイルフレンドリーアップデート」アルゴリズムを実装し「モバイル端末対応がされていないサイトの順位を下落させる」結果となり、Googleで上位表示する際のモバイル端末対応の重要性がさらに高まりました。
モバイルフレンドリーなサイト
スマホでサポートされていないプラグイン(Flashなど)を使わない
スマホ用のviewportを設定する
コンテンツの幅をviewportに収める
文字サイズを読みやすい大きさに調整する
ボタンなどをタッチしやすい間隔に設置する
ページの表示速度を改善する※Google Search Console モバイルユーザビリティレポートによる
などが要件として挙げられています。Wordpressを使ってWEBサイトを制作すると容易に実装できますが、デザインテーマテンプレートやCSS、用途に応じたプラグインを使用し機能補完するなどで適切な対応をすることが求められます。
Googleが提供しているモバイルフレンドリーテストツール
●このツールについて
モバイルデバイスでのページの使いやすさをテストします。ページの URL を入力するだけで、使いやすさのスコアが表示されます。
モバイルに対応する理由
モバイル デバイスからのウェブへのアクセス数は増加しています。ウェブサイトをモバイル フレンドリーにすると、あらゆるデバイスでのパフォーマンスが高まります。
流行りの言葉で表すと
サイトの閲覧者ターゲティングとして
BtoBはPC向けが主体 BtoCはモバイル向けが主体
これを明確に意識したうえで情報設計・デザインすることが必須になった、ということです。