表示設定・ディスカッション設定・メディア設定: WordPressインストール後の初期設定 PART2
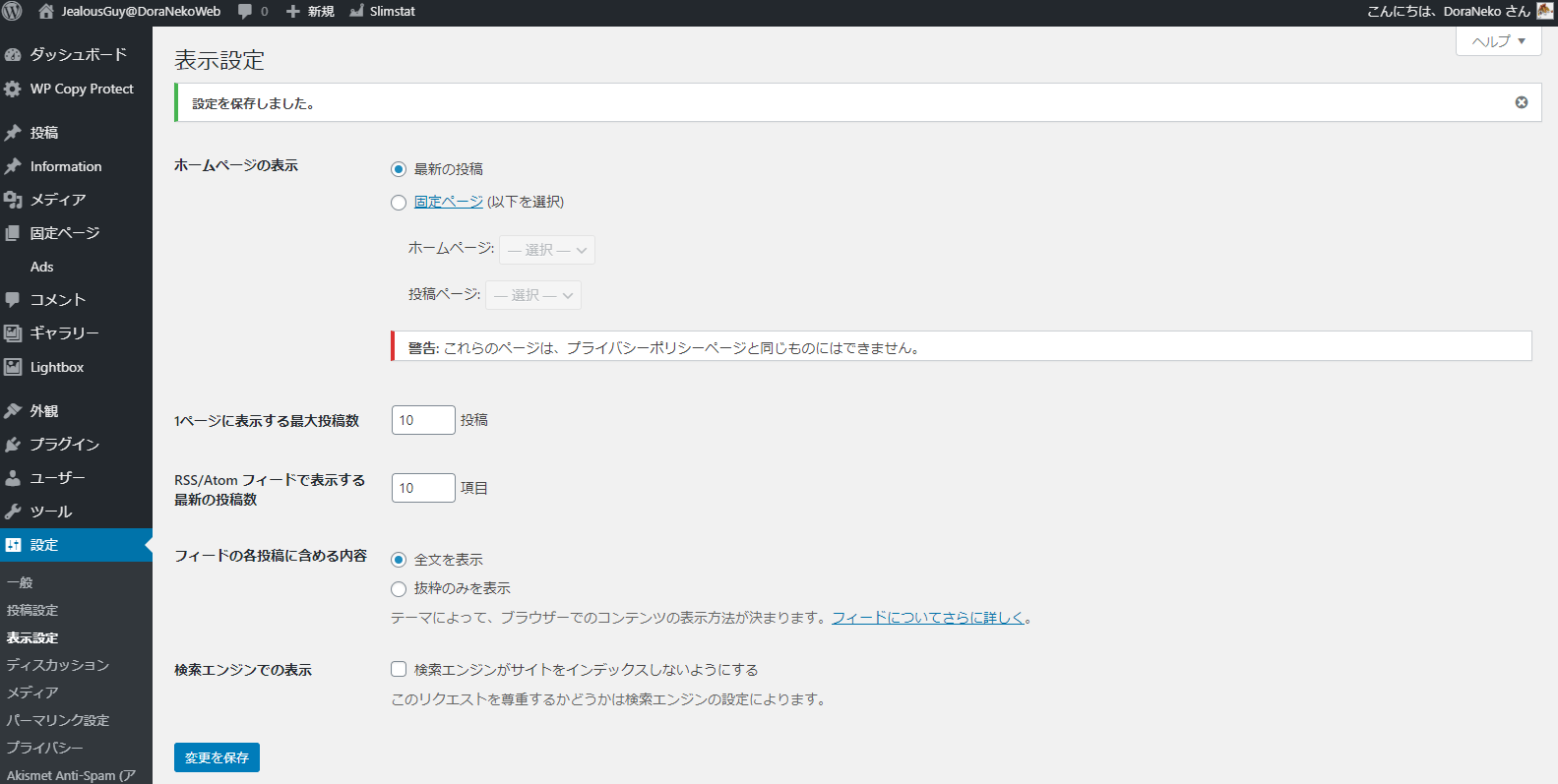
表示設定

ホームページの表示と1ページに表示する最大投稿数
これらの設定は使用するテーマテンプレートによって設定内容が左右されます。この段階ではスルーして置き後で設定しなおす必要がある、と覚えておいてください。
RSS/Atom フィードで表示する最新の投稿数とフィードの各投稿に含める内容
デフォルトのままで構いません。フィードを利用して他のサイトに更新情報を掲載する必要がある場合は、後で見直す可能性があります。
検索エンジンでの表示
サイト公開前の制作途上の段階では、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れておきます。公開するときは、忘れずにチェックをはずさないとなりません。
ディスカッション設定
サイト内ブログでコメントを有効にする場合以外は、すべてのチェックを外しておきます。
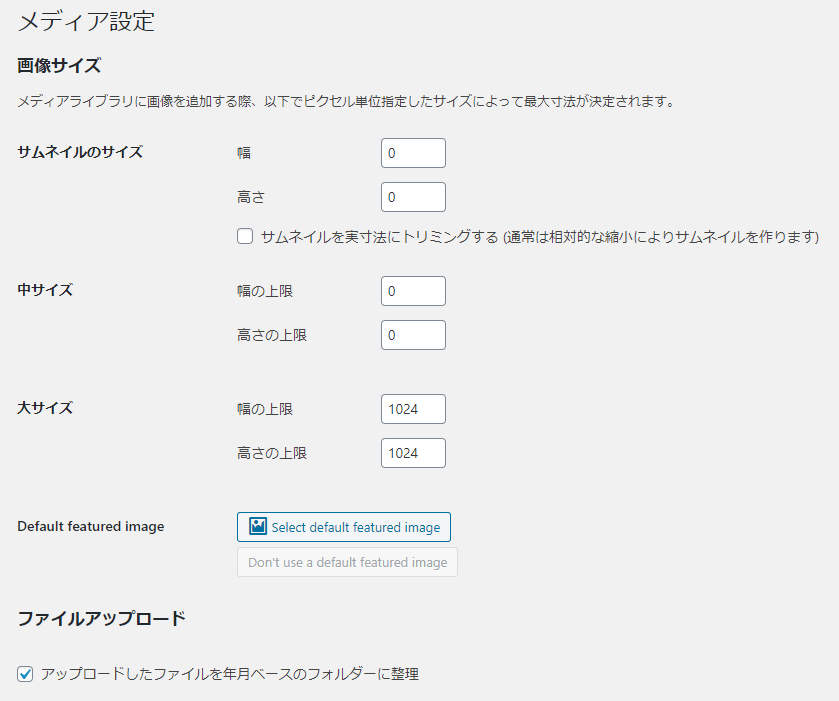
メディア設定
初期設定の中で、一番慎重に対処する必要があるのは、この「メディア設定」です。
WordPressはデフォルトでは、画像をアップロードする度に、3つのサイズの画像が同時に自動生成されます。「サムネイルのサイズ」「中サイズ」「大サイズ」がそれぞれ作られて保存されます。ということは、運用期間が長くなればなるほどに使いもしない画像が大量にため込まれて、サーバー容量を圧迫していくことになります。
どうすればいいのかは、サイトの目的や運用の仕方で左右される
サイト制作にあたって、そのサイトの目的や運用についてはあらかじめ検討し目算を立てて制作しているはずですね。公開後の姿がある程度見えていないとここの設定もどれが正しい選択なのかが見えてきません。とりあえず「サムネイルのサイズ」「中サイズ」「大サイズ」がそれぞれ作られて保存されるのを防止するには、下記の設定をします。

「サムネイルのサイズ」「中サイズ」を0にしています。これをすることで、この2つのサイズは生成されません。「大サイズ」では幅の上限と高さの上限を1024にしています。これは上限ですから、両方とも超えていないものはそのままのサイズで保存され、どちらかが上限を超えるものはどちらかの上限を適用したサイズで細線されます。例えば800×1024のサイズの画像はそのまま保存されますが1600×2048の画像は800×1024にリサイズされて保存される、ということになります。今は高精度ディスプレイ対策で、大きめの画像をアップロードしておいたものをブラウザで縮小して表示する、という手法が一般的になっているので、必然的に保存する一枚の画像の容量が大きくなっていきます。そのためには、アップロードするときに画像の劣化をおさえて圧縮できるツールまたはプラグインを利用するのも肝要です。と同時に余計なサイズを自動で生成しないようにすることも大事なので上のように「サムネイルのサイズ」「中サイズ」を0にします。
「アップロードしたファイルを年月ベースのフォルダーに整理」はどうする?
画像付きの記事を頻繁にアップロードしないサイトならそうそう画像が増えないので、年月ベースのフォルダーに整理する必要はないと思うので、チェックを外します。逆に年月ベースのフォルダーに別れているとあとで探しにくくなりますから。サイト内ブログであったり商品紹介などが頻繁にあるのなら、画像を再利用する必要がでてきたときに年月ベースのフォルダーに整理してあった方が探しやすいですね。
しかし旅行会社のツアープランみたいに、年月ベースのフォルダーに整理するよりも、カテゴリー別に整理されていた方がより便利なこともあります。そのときはプラグインを使用してそれを実装するのがよりベターです。
デフォルトのまま無作為に使っているうちは「制作者の手抜き」だと思いますね。
Warning: Undefined variable $related_posts_target in /home/doranekoweb/doranekoweb.com/public_html/web-memorandum/wp-content/themes/dp-lemon-cream/inc/scr/related_posts.php on line 20


よろしければcommentをお願いします